
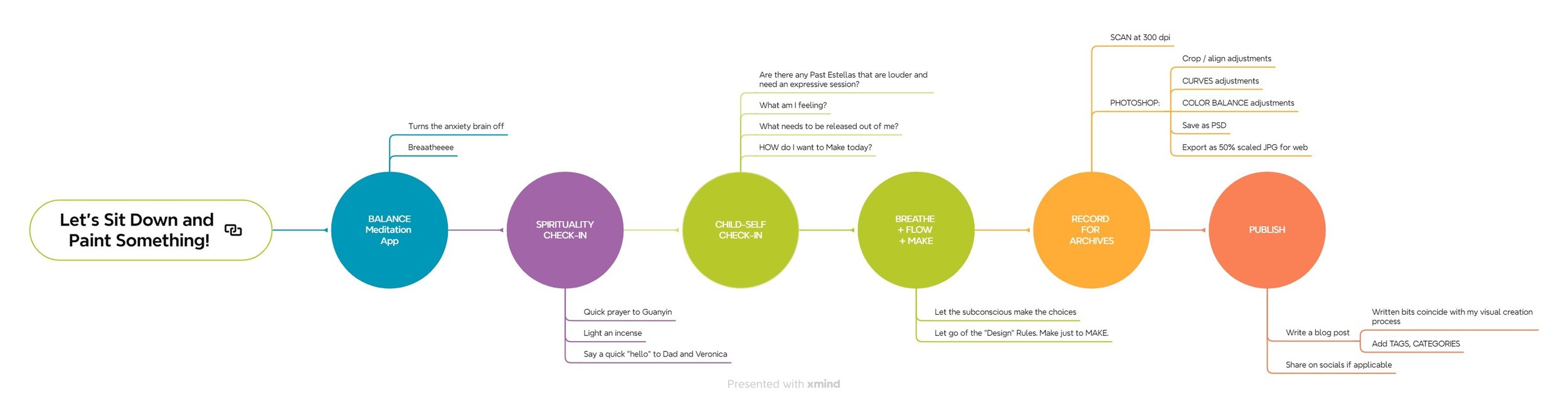
Daily Painting Workflow
Do you love data visualization and making creativity sound super rigid and analytical?
Well, welcome to my brain! 😂
I’m trying to get into the habit of visualizing, documenting, and sharing my process and flow. I’m a kinesthetic and visual learner, and words help me feel structured. Documentation is something I love to do! It takes time but it’s the “show my work” portion of my creative process.
I think most illustrators would show their process via drawings and even fun zine/comics style. Welp! I do charts! And HOW-TO docs! 😂😂😂 Perhaps why my friend Heather has called me “Data Maiden” more times than once!……….

Most Influential Books for My Career
“How did you become a VR artist?”
”Well, when I was 5 years old…..”
Umm! I mean, hello!!
There’s no way I would have known my path would lead me to be an internationally known and desired VR/AR artist! Most people in the world still have yet to put on a virtual reality headset, let alone fathom what an artist does in a face computer….
- 2.5D 5
- Animation 5
- Art 95
- Augmented Reality 3
- Botanical Studies 9
- Bryan 7
- Creative Entrepreneurship 3
- Daily Creative Practice 74
- Design School 5
- Designing a Sustainable Life 5
- Health 3
- Horticulture 9
- Plein Air 2
- Process Documentation 2
- Process Visualization 2
- Readings 4
- Resources 6
- Virtual Reality 6
- Writings on Life 51